Refonte de n9ws
 Le portail n9ws a totalement été revu. Finies les news défilantes ou les informations rangées par onglet : place à la clarté et à l’information !
Le portail n9ws a totalement été revu. Finies les news défilantes ou les informations rangées par onglet : place à la clarté et à l’information !
Le site est désormais présente désormais sur la page d’accueil un bloc « A la une », affichant les 3 dernières n9ws, un bloc « Sur le blog » et « En ce moment », permettant d’obtenir les dernières informations dans différentes rubriques.
Dans la page des actualités, on retrouve bien entendu la n9ws, mais aussi des boutons permettant de Partager sur Facebook, Twitter ou encore par mail. Le bloc « Voir Aussi » propose des liens vers les n9ws de la même catégorie. Afin de ne pas afficher trop de commentaires sur cette page, seuls les derniers postés sont présents.
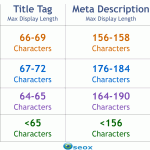
Le site devrait bénéficier également d’un meilleur référencement, avec des titres pour chacune des pages (quoi de plus logique après tout) et des URL réécrites de façon à laisser le titre des n9ws dans celles-ci.
n9ws étant présent sur Facebook, il était naturel que l’on retrouve nos fans sur notre page d’accueil, tout comme nos partenaires qui nous soutiennent depuis plusieurs années pour certains. La n9wsletter, remise au goût du jour il y a peu, est également mise en avant (plus de 1000 abonnés).
La recherche est disponible sur toutes les pages dans le bandeau du haut, et permet aussi bien de rechercher des actualités, des messages sur le forum ou encore des billets sur le blog.
Site : http://www.n9ws.com